Docs con4gis-Maps
Schnell erklärt: Anreisekarte bzw. Standortkarte erstellen
Seit con4gis 7 hast Du zwei Möglichkeiten, Dir schnell und einfach eine einfache Karte mit einem POI (Point Of Interest) in con4gis-Maps anzulegen:
- Per Grunddatenimport oder
- in 6 kleinen Schritten.
Per Grunddatenimport

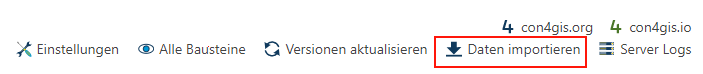
Hierfür klickst Du im rechten Arbeitsbereich des Dashboards auf den Link "Daten importieren". Nun bekommst Du u.a. den Import "Standortkarte für Unternehmen" angezeigt. Klicke am Ende der betreffenden Zeile auf das "Daten importieren"-Icon.

Nachdem Du die Abfrage, ob Du die Daten importieren möchtest, bestätigt hast, wird der Import im Hintergrund der Anwendung ausgeführt. Nach erfolgreichem Import wird Dir die importierte Versionsnummer angezeigt und die Icons am Ende der Tabellenzeile lauten nun "Daten aktualisieren", "releaseImport" und "Daten löschen".
Anmerkung: Über den Link "Übersicht aller Importe" oberhalb der Tabelle kannst Du Dich informieren, für welche con4gis-Bausteine wir bereits weitere Grund- und Demodaten-Importe auf con4gis.io bereits bereithalten. Alles was Du zur Nutzung dieser Grund- und Demodaten-Importe benötigst, ist ein con4gis-io-Zugang.
Im BE-Menü "[maps] Basiskarten" findest Du nach dem Grunddatenimport die "Location Map - OSM Mapnik".
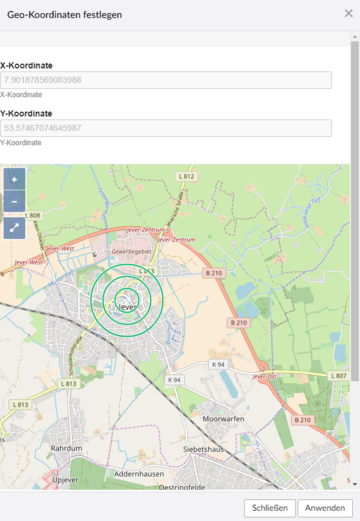
Im Menüpunkt "[maps] Kartenstruktur" öffnest Du den Knotenpunkt "Location Map" (Kartenprofil: Location map - Profile). Danach öffnest Du zum Bearbeiten über das "Bleistift-Icon" den Eintrag "Company location". Scrolle bis zur Zeile "Geo x-Koordinate" und "Geo Y-Koordinate". Lege nun mit Klick auf das Karten-Icon die Geokoordinaten Deines Standortes (POIs) in der sich öffnenden Kartenansicht fest. Du kannst zur einfacheren Bedienung den Vollbildmodus aktivieren. Mit dem Minus- und Pluszeichen zoomst Du aus der Karte heraus bzw. wieder hinein. Durch Klick in der Karte auf die von Dir gewünschte Position und Beenden des Dialogs durch "Anwenden" werden die beiden Geokoordinaten direkt in die entsprechenden Eingabefelder übernommen.
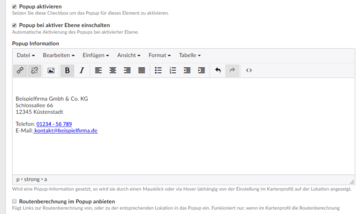
Nachdem Du nun bis zur Eingabe der "Popup-Information" gescrollt hast, kannst Du dort die bisherigen Angaben mit dem von Dir gewünschten Informationen überschreiben.
Danach beendest Du die Eingaben mit "Speichern und schließen". Nun bindest Du die Karte für das Frontend im entsprechenden Artikel Deiner Webseite ein. Hierfür wählst Du den Elementtyp "Karte (con4gis/maps)" sowie im Abschnitt Kartenkonfiguration den Eintrag "Location Map" (oder falls Du die Kartenstruktur umbenannt hast, Deine gewählte Bezeichnung). Speichern und schließen. Fertig!
2. Erstellung eines Lokationsstils

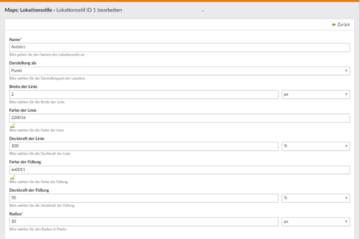
Für die Erstellung Deines eigenen Lokationsstils sind nur wenige Einstellungen umzusetzen.
Vergib einen "Namen". In der Auswahlliste "Darstellung als" kannst Du entweder einen vordefinierten Stil in dem Drop-Down Menü auswählen, worunter ein Punkt, Quadrat, Sterne oder auch andere Objekte zu finden sind. Du kannst aber auch ein eigenes Bild (Auswahl: Photo) wie z.B. ein Logo als Lokationsstil nutzen.
3. Erstelle ein neues Kartenlayout

Optional kannst Du hier eine Auswahl an CSS-Dateien treffen, welche u.a. die Steuerungselemente (z.B. das Starboard, Buttons etc.) auf Deiner Karte gestalten werden. Somit kannst Du hier den Stil Deiner Anfahrtskarte dem Layout Deiner Webseite anpassen.
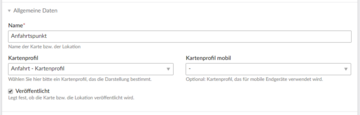
4. Lege ein Kartenprofil an

In diesem Schritt wird nun ein Kartenprofil z.B. mit dem Namen "Anfahrt" angelegt. Zum einen werden hierfür die optional in deinem Theme festgelegten Farben übernommen (Sofern Du kein eigenes Theme für die Anfahrtskarte definiert hast, gelten die Standardeinstellungen des "con4gis Standard-Themes. Zum anderen wählst Du hier Deine zuvor definierte Basiskarte aus (hier: "Basiskarte eins") sowie den gewünschten Lokationsstil (hier: "Anfahrt").
Empfehlung: Deaktiviere die Checkboxen "Mausrad zum Zoomen benutzen" und "Touch-Navigation" im Abschnitt "Navigation". Alle weiteren Voreinstellungen kannst Du zur Erstellung einer Anfahrtskarte übernehmen.
Optional: Du kannst Deinen Besucher*innen nützliche Funktionen zur Verfügung stellen. Nützliche Funktionen wie z.B. die Suche nach Gebieten, und – sofern Du "con4gis-Routing" installiert hast – das Routing können im Kartenprofil vorgegeben werden.
5. Lege Dein Kartenstrukturelement fest

5.1 Strukturelement für Darstellung der Karte erstellen
Für die Erstellung eines neuen Kartenstrukturelements wählst Du Dein Profil unter den Allgemeinen Daten (hier: Anfahrt) aus. Aktiviere im Bereich "Karte", das Feld "als Karte verwenden". Definiere die "Breite und Höhe der Karte". Lege mit "Klick" auf die gleichnamigen Icons die "Geo X-Koordinate" sowie die "Geo Y-Koordinate" in dem sich jeweils öffnenden Kartenausschnitt fest. Mit diesen beiden Eingaben definierst Du die Kartenmitte Deiner Karte.

5.2 Erstelle ein Strukturelement zur Darstellung eines Anfahrtsziel auf der Karte
Nun erstelle ein weiteres Kartenstrukturelement für Deine Anfahrtskarte. Dabei klickst Du jetzt auf "neues Kartenstrukturelement" und ordnest dieses Element dem zuvor erstellten Kartenstrukturelement zu. Um Dein Anfahrtsziel zu visualisieren, wähle im Abschnitt "Lokation" als "Lokationstyp" "Einzelne Geo-Koordinate". Hier kannst Du nun Deinen Standpunkt mit Auswahl Deines erstellten "Lokationsstils" auf Deiner Karte darstellen. Bei Bedarf folge der Schritt für Schritt Anleitung, die Du auf den folgenden Bildern nachvollziehen und umsetzen kannst.

In dem darüberliegenden Beispiel haben wir für die Darstellung zur Anfahrt der Firma den "Lokationstyp" die „Einzelne Geo-Koordinate“ vermerkt. Durch Klick auf das jeweilige Icon für die "Geo X-Koordinate" sowie die "Geo Y-Koordinate" kannst Du den tatsächlichen Standpunkt Deines "Anfahrtsziels" auf der Karte eintragen und anzeigen lassen.

6. Einbinden der Karte ins Frontend

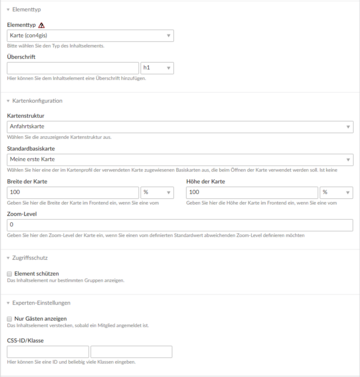
Im letzten Schritt bindest Du die Karte nun auf Deiner Seite ein. Lege im Contao-Menüpunkt "Artikel" auf Deiner gewünschten Seite (hier in unserem Beispiel "Anfahrt"), ein neues Element mit "Elementtyp" "Karte (con4gis)" an. Du wählst dort Deine "Kartenstruktur" sowie Deine "Standardbasiskarte" aus. Bei Bedarf definierst Du noch die "Breite und die Höhe der Karte". Nach dem Abspeichern befindet sich Deine Karte auf der Seite an gewünschter Position.
Im Frontend werden nun Deine Anreisekarte und Dein erstelltes Ziel zu sehen sein.
Viel Spaß mit Deiner Anreisekarte!