
Doc con4gis-PWA
Konfiguration
In diesem Modul kannst Du die Verhaltensweisen und das Layout Deiner App beeinflussen. Ohne das Erstellen einer solchen Konfiguration kann Deine PWA nicht erstellt werden. Im Folgenden werden einige Parameter genauer beschrieben.

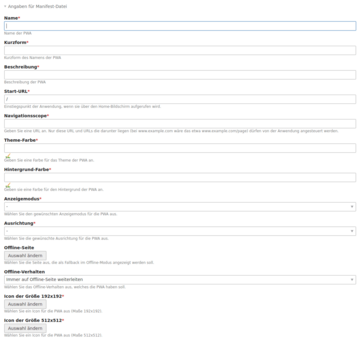
Angaben für Manifest-Datei
Hier definierst Du, wie sich Deine App verhalten soll.
Mit dem Navigationscope legst Du fest, welche Unterseiten in der App zur Verfügung stehen. Gibst Du hier beispielsweise Deine Domain ein (z.B. example.com), dann dürfen alle Unterseiten dieser Domain (z.B. example.com/page1) angesteuert werden. Es kann in diesem Feld allerdings auch eine URL mit Unterseite angegeben werden (z.B. example.com/app). Dann dürfen alle Unterseiten dieser Seite (z.B. example.com/app/page1) angesteuert werden.
Die Theme-Farbe setzt die Farbe der Adresszeile des Browsers. Allerdings nur, wenn Browserelemente im Anzeigenmodus aktiviert sind (greift aufgrund technischer Restriktionen seitens Apple nicht unter iOS).
Die Hintergrund-Farbe setzt den Hintergrund des Splashscreens.
Der Anzeigemodus legt fest, wie viele der Browserelemente angezeigt werden sollen. Vollbild gibt an, dass keine Browserelemente und auch keine Statusbar angezeigt werden sollen. Standalone zeigt zusätzlich zum Vollbild noch die Statusbar an. Minimale UI zeigt zusätzlich einige Browserelemente an. Welche das sind, hängt allerdings vom Browser ab. Chrome zeigt z.B. die Adresszeile an. Allerdings können keine Adressen manuell eingegeben werden. Zusätzlich wird das Browsermenü für die Navigation angezeigt. Browseransicht verhält sich so, als sei die Seite im Browser geöffnet worden.
Das Offline-Verhalten gibt an, ob alle Seiten im Falle einer fehlenden Internetverbindung gecached sein sollen. Soll bei fehlender Internetverbindung allerdings nur eine bestimmte Seite angezeigt werden, muss hier Immer auf Offline-Seite weiterleiten ausgewählt werden.
Bei den Icons handelt es sich um die Bilder, die als App-Icon auf dem Homescreen verwendet werden sollen.
WICHTIG: Beachte, dass nach Änderungen an der PWA-Konfiguration der Startpunkt der Website erneut abzuspeichern ist!

Experten Einstellungen
Hier kannst Du zusätzlich verschiedene externe URLs angeben, welche gecached bzw. nicht gecached werden sollen. Gibt es interne Seiten, die nicht gecached werden sollen, kannst Du diese Einstellungen im Startpunkt der Website ändern.

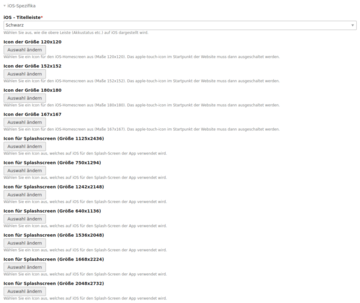
iOS-Spezifikationen
Für iOS-Geräte müssen die Icons leider für alle iOS-Geräte in der richtigen Auflösung vorliegen. Diese kannst Du hier auswählen. Bei dem Splashscreen handelt es sich um den Ladebildschirm, wenn die App gestartet wird. Zusätzlich kannst Du hier einstellen, ob die Statusleiste oben schwarz oder weiß sein soll.



