
Docs con4gis-Visualization
Dashboard Icons
Icon Erklärung con4gis - Visualization
Grafikelemente erstellen und verwalten
Grafiken erstellen und verwalten
Daten für grafische Aufbereitung erfassen oder importieren

Backend-Module Grafiken
Zunächst benötigst Du con4gis-Visualization in Deinem Contao. Nach der Installation erscheinen im Backend in der linken Navigation unter "CON4GIS - Grafiken" die neuen Menüpunkte:
- Grafiken
- Grafikelemente
1. Grafikelemente anlegen

Grafikelemente sind die Bausteine Deiner Grafik, hier ordnest Du einzelnen oder mehreren Elementen x- und y-Werte, einen Elementtyp, eine Farbe und weitere Eigenschaften zu.
In der Übersicht siehst Du alle angelegten Elemente und welcher Grafik sie zugeordnet sind.
Allgemeine Einstellungen
Als Erstes fügst Du ein neues Grafikelement hinzu und füllst die Felder "Bezeichnung“ für das Backend sowie "Titel“ für das Frontend aus. Anschließend kannst Du wählen, in welcher "Farbe“ das jeweilige Grafikelement im Frontend dargestellt werden soll, damit es sich perfekt in Deine Seite einfügt.

Typ & Datenherkunft
Als Erstes wählst Du die den Elementtyp Deiner Daten. Zur Verfügung stehen Dir Linien-Diagramm, Kurven-Diagramm, Kuchen/Torten-Diagramm, Balken/Säulen-Diagramm, Ring/Donut, Manometer oder auch Gantt-Diagramm. In unseren Beispielen gehen wir genauer auf die einzelnen Typen ein.
Wichtig ist natürlich die „Herkunft“ der Daten zu definieren. Dir stehen dabei drei Möglichkeiten zur Verfügung: „manuelle Eingabe“, als .csv-Datei und manuelle Eingabe von „Zeiträumen“ für ein Gantt-Diagramm.
Der Import einer .csv-Datei über den con4gis-Import Baustein wird im Schritt „Importdaten anlegen mit con4gis-Import“ beschrieben.

Datentransformation
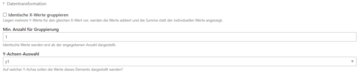
Im Bereich Datentransformation kannst Du Deine Daten anpassen. Du kannst mit der Checkbox "Identische x-Werte gruppieren“ alle auf einem Punkt liegenden x-Werte zusammenfassen. Im Feld "Min. Anzahl für Gruppierung“ können dann genaue Angaben gemacht werden, ab wie vielen identischen Werten Deine x-Werte gruppiert werden.
Da Du später auch die Möglichkeit hast, eine zweite Y-Achse anzeigen zu lassen, kannst Du im Feld "y-Achsen-Auswahl“ bestimmen auf welcher der beiden y-Achsen die Werte dieser Grafik angezeigt werden sollen.
Experteneinstellungen
In den Experteneinstellungen lassen sich eigene Tooltips für das gerade erstellte Element anlegen. Hier sind sogar Insert-Tags möglich. Die Tooltips werden im Frontend per Mouseover am Element angezeigt.
Wie die Darstellung der Grafik im Frontend definiert wird, erfährst Du im nächsten Artikel.
Darstellung der Grafik definieren
Allgemeine Einstellungen

Im Menüpunkt "Grafiken“ legen wir alle wesentlichen Einstellungen für die Darstellung der Grafik fest. Wir fügen über die gleichnamige Schaltfläche "eine neue Grafik hinzu“, geben ihr eine "Bezeichnung“, die nur fürs Backend relevant ist. Da wir im vorigen Schritt "Nominalwerte“ als "Charakter der x-Werte“ eingetragen haben, wählen wir diese hier ebenfalls aus. Alternativ können hier "Zeitwerte“ ausgewählt werden, diese sind wichtig, wenn ein Datum oder eine Zeitangabe als x-Wert verwendet wird.
Jetzt können wir das von uns zuvor erstellte Grafikelement auswählen. Es besteht die Option für eine Grafik mehrere Grafikelemente einzubinden, um zum Beispiel ein Säulendiagramm mit einem Kurvendiagramm zu verbinden oder die einzelnen "Tortenstücke“ (Grafikelemente) als komplettes Tortendiagramm darzustellen.
Wertebereiche

In diesem Abschnitt kannst Du verschiedene Wertebereiche einstellen, die dann in Frontend per Klick wählbar sind. Hierfür wählen wir eine Bezeichnung und zwei Werte auf der x-Achse, die die Grenzen bilden. Anschließend müssen wir noch eine Beschriftung für den "Button für alle Werte“ wählen, nur wenn dieser gefüllt ist, werden die Buttons eingeblendet. Optional können wir auch die Positionen der Buttons über die beiden "Position der Buttons“-Select-Menüs auswählen.
Gibt es eine große Datenmenge und wir haben den Wertebereich eingeschränkt, so können wir mit der Checkbox "Daten laden, die außerhalb definierter Wertebereich liegen“ nur die Daten laden, die auch im eingeschränkten Bereich gezeigt werden.
Im letzten Feld kannst Du die Nachkommastellen des Wertebereichs anpassen. Es werden nur dann Nachkommastellen angezeigt, wenn Deine Werte auf der x-Achse auch Nachkommastellen besitzen. Nullen werden hier nicht als Nachkommastellen berücksichtigt, ist eine Zahl Deines Wertebereichs zum Beispiel "1“ wird auch nur diese Zahl ausgegeben und nicht "1,000“.
Koordinatensystem

Hier können alle wichtigen Einstellungen bezüglich des Koordinatensystems definiert werden. Du kannst zum Beispiel die x-und/oder y-Achse ein-und ausblenden, die Achsen vertauschen oder die y-Achse invertieren. Hier hast Du auch die Möglichkeit die zweite y-Achse einzublenden, falls Du in den Grafikelementen Informationen dazu hinterlegt hast.
Wasserzeichen

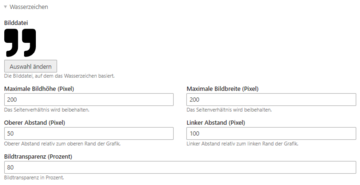
Hier kannst Du Deiner Grafik ein Wasserzeichen hinzufügen, welches dann im Frontend angezeigt wird. Außerdem hast Du noch die Möglichkeit Angaben zur Größe, Position und Bildtransparenz des Wasserzeichens zu machen.
Experteneinstellungen

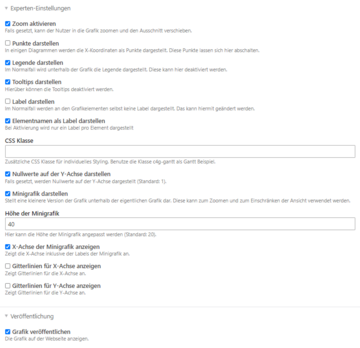
In den Experteneinstellungen hast Du viele Möglichkeiten Deine Grafik noch ansprechender und interaktiver zu gestalten.
Die Checkbox "Zoom aktivieren“ ermöglicht Dir im Frontend mit dem Scrollrad in die Grafik hineinzuzoomen. Auch die Legende lässt sich per Checkbox ein- und ausblenden.
Im Feld "CSS-Klasse“ kannst Du eine zusätzliche CSS-Klasse setzen, um Deine Grafik individuell zu stylen. Als Beispiel haben wir für Gantt-Diagramme die Klasse „c4g-gantt“ vorbereitet.
Mit der Checkbox „Minigrafik darstellen“ kannst Du Dir unter Deiner Grafik eine Miniatur-Version anzeigen lassen, die Du als Navigation der eigentlichen Grafik nutzen kannst. Anschließend kannst Du die Höhe der Minigrafik festlegen und entscheiden, ob Du die x-Achse in der Minigrafik ausblenden möchtest.
Auch Gitterlinien lassen sich für die x- und y-Achse einfach per Checkbox ein- und ausblenden.

2. Grafik im Artikel einbinden
Zur Einbindung Deiner Grafik im Frontend fügst Du dem gewünschten Artikel ein neues Inhaltselement hinzu. Als Elementtyp wählst Du unter “con4gis” “Grafik” aus. Im Grafik-Dropdown-Menü kannst Du dann Deine zuvor angelegte Grafik auswählen.
